- 打卡等级:常驻代表
- 打卡总天数:30
- 打卡月天数:0
- 打卡总奖励:292
- 最近打卡:2025-04-11 15:04:53
管理员
BSAY论坛创始人
- 积分
- 400365
 

|
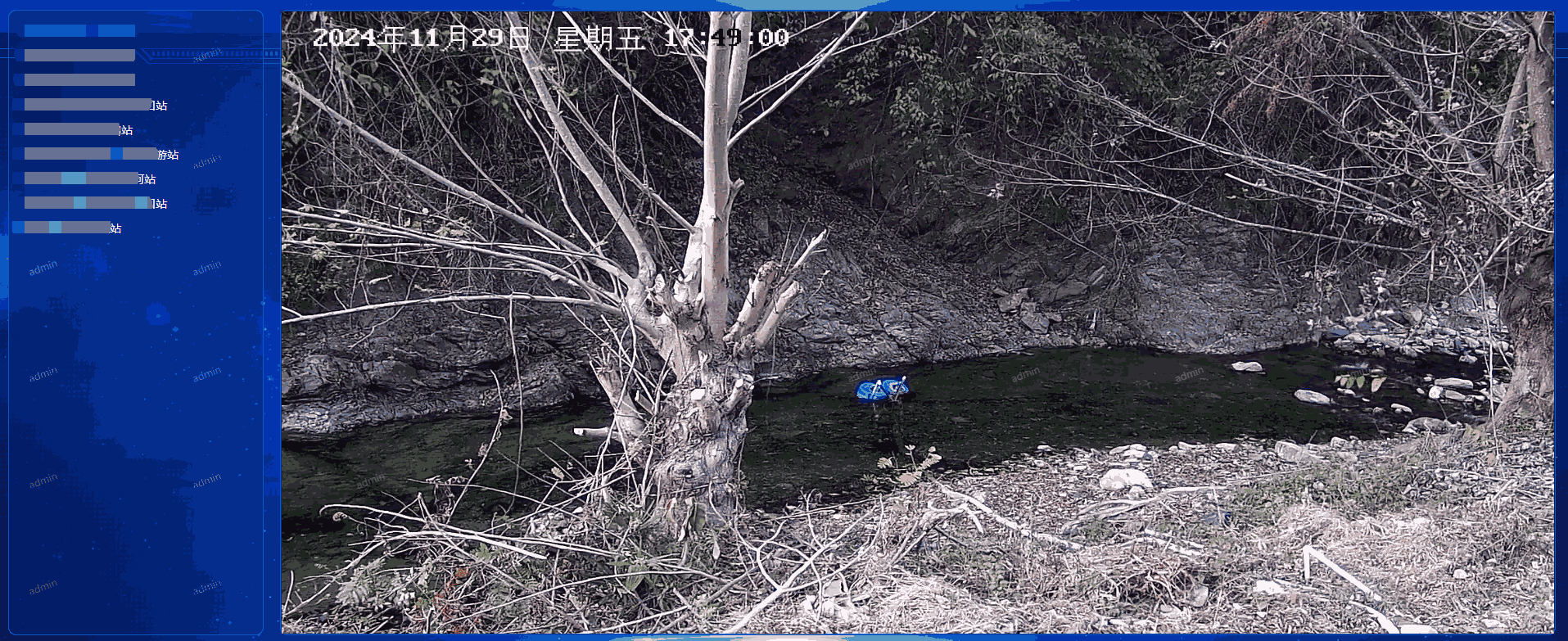
通过html和js方式接入萤石云视频,实现的功能有,获取token并缓存,过期重新获取,获取视频并播放

index.html内容如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>html接入萤石云</title>
- <script src="./js/common/jquery.js"></script>
- <script src="./js/video.js"></script>
- <script src="./js/auth.js"></script>
- <link rel="stylesheet" href="./css/common/index.css">
- <link rel="stylesheet" href="./css/common/map.css">
- <link rel="stylesheet" href="./css/video.css">
- <style>
- .loading {
- width: auto;
- height: auto;
- }
-
- .video-monitor-device-container {
- background: #fff;
- background: #333;
- box-sizing: border-box;
- height: 100%;
- padding: 10px;
- border-radius: 2px;
- }
-
- .video-monitor-device-container .multiple-player-window {
- align-items: flex-start;
- display: flex;
- flex-wrap: wrap;
- height: 100%;
- justify-content: flex-start;
- width: 100%;
- }
-
- .video-monitor-device-container .player-window-item {
- /* border: 0.5px solid #fff; */
- box-sizing: border-box;
- height: 100%;
- width: 100%;
- position: relative;
- /* height: 50%; */
- /* width: 50%; */
- }
- </style>
- </head>
- <body>
- <!-- <div class="loading">
- <div class="loadbox"> <img src="./images/loading.gif"> 页面加载中... </div>
- </div> -->
- <div class="data">
- <div class="data-content">
- <div class="data_left">
- <div class="left_tree">
- <ul class="parent_ul">
- <li class="parent zhedie">
- <ul class="child">
- </ul>
- </li>
- </ul>
- </div>
- </div>
- <div class="data_right">
- <div class="right_video videobox" id="play">
- <div class="video-monitor-device-container">
- <div class="multiple-player-window">
- <div class="player-window-item">
- <div id="video-box1"></div>
- </div>
- <!-- <div class="player-window-item">
- <div id="video-box2"></div>
- </div>
- <div class="player-window-item">
- <div id="video-box3"></div>
- </div>
- <div class="player-window-item">
- <div id="video-box4"></div>
- </div> -->
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </body>
- <script src="./js/common/videoplay.js"></script>
- <script src="./js/common/ezuikit3.js"></script>
- <script src="./js/common/jquery.min.js"></script>
- </html>
- var ysUrl = "https://open.ys7.com/api/lapp";
- var appKey = "你的key";
- var appSecret = "你的secret";
- var token = "";
- $(function() {
- getDeviceList();
- var initPlay = false;
- var liElements = [];
- //设备列表
- function getDeviceList() {
- if (!token) {
- getAccessToken();
- }
- $.ajax({
- type: "post",
- url: ysUrl + "/device/list",
- dataType: "json",
- headers: {
- Accept: "application/json; charset=utf-8",
- },
- data: {
- accessToken: token,
- },
- success: function(res) {
- if (res.code === '10002') {
- token = null;
- localStorage.clear();
- getAccessToken();
- getDeviceList();
- } else {
- // 组装左侧列表
- var childUl = document.querySelector('.child');
- res.data.forEach(function(device, index) {
- var newLi = document.createElement('li');
- // 获取通道列表
- $.ajax({
- type: "post",
- url: ysUrl + "/device/camera/list",
- dataType: "json",
- headers: {
- Accept: "application/json; charset=utf-8",
- },
- data: {
- accessToken: token,
- deviceSerial: device.deviceSerial
- },
- success: function(res) {
- res.data.forEach((item) => {
- newLi.textContent = item.channelName;
- childUl.appendChild(newLi);
- newLi.addEventListener('click', function(event) {
- removeSelectedState();
- newLi.classList.add('selected');
- playVideo(item, newLi);
- });
- liElements.push(newLi);
- });
- //默认视频播放
- if (liElements.length > 0 && !initPlay) {
- liElements[0].click();
- initPlay = true;
- }
- },
- });
- });
- }
- },
- });
- }
- //删除选中播放站点
- function removeSelectedState() {
- liElements.forEach(function(li) {
- li.classList.remove('selected');
- });
- }
- var boxId = "video-box1";
- var player = null;
- function playVideo(camera, p) {
- $.ajax({
- type: "post",
- url: ysUrl + "/v2/live/address/get",
- dataType: "json",
- headers: {
- Accept: "application/json; charset=utf-8",
- },
- data: {
- accessToken: token,
- deviceSerial: camera.deviceSerial,
- channelNo: camera.channelNo
- },
- success: function(res) {
- if (player) {
- player.stop();
- const videoContainer = document.getElementById(boxId + "-wrap");
- if (videoContainer) {
- videoContainer.innerHTML = "";
- }
- videoContainer.id = boxId;
- }
- const parentElement = $("#" + boxId).parent();
- const width = parentElement.width();
- const height = parentElement.height();
- let playerInstance = new EZUIKit.EZUIKitPlayer({
- id: boxId,
- width,
- height,
- template: "pcRec",
- // url: res.data.url,
- url: "ezopen://open.ys7.com/AK0209686/1.hd.local.rec?begin=20241119085913",
- accessToken: token,
- });
- player = playerInstance;
- // $("#" + boxId + "-headControl-right").append("<img class='close-icon' src='https://resource.eziot.com/group2/M00/00/6A/CtwQFmGGRrmAYTuHAAABReqamu8593.png' alt='image'>");
- $("#" + boxId + "-headControl-right").on("click", "img", function() {
- playerInstance.stop();
- const videoContainer = document.getElementById(boxId + "-wrap");
- if (videoContainer) {
- videoContainer.innerHTML = "";
- }
- videoContainer.id = boxId;
- });
- $(window).on("resize", function() {
- const videoBoxWrap = $("#" + boxId + "-wrap");
- const parentWidth = videoBoxWrap.parent().width();
- const parentHeight = videoBoxWrap.parent().height();
- $("#" + boxId + "-headControl" + ", #" + boxId + "-ez-iframe-footer-container").css({
- width: parentWidth + "px",
- });
- $("#" + boxId).css({
- width: parentWidth + "px",
- height: parentHeight + "px"
- });
- });
- }
- });
- }
- function getAccessToken() {
- let storedToken = localStorage.getItem('accessToken');
- if (storedToken) {
- token = storedToken;
- } else {
- $.ajax({
- type: "post",
- url: ysUrl + "/token/get",
- dataType: "json",
- async: false,
- headers: {
- Accept: "application/json; charset=utf-8",
- },
- data: {
- appKey: appKey,
- appSecret: appSecret
- },
- success: function(res) {
- token = res.data.accessToken;
- localStorage.setItem('accessToken', token);
- },
- });
- }
- }
- })
|
|